Kochava
Step-by-step guide on sending your event data from RudderStack to Kochava.
Kochava is a leading mobile measurement and app analytics platform that offers unique dynamic deep linking, audience segmenting and data accessibility features for your business.
RudderStack allows you to send relevant events to Kochava through a S2S (Server-to-Server) integration with the platform.
Getting started
Before configuring your source and destination on the RudderStack app, please check whether the platform you are working on is supported by Kochava. Refer the table below:
| Connection Mode | Web | Mobile | Server |
|---|---|---|---|
| Device mode | - | Supported | - |
| Cloud mode | - | Supported | - |
Once you have confirmed that the platform supports sending events to Kochava, perform the steps below:
- From your RudderStack dashboard, add the source from which you want to send the event data.
- Once you have added the source, select Kochava from the list of destinations.
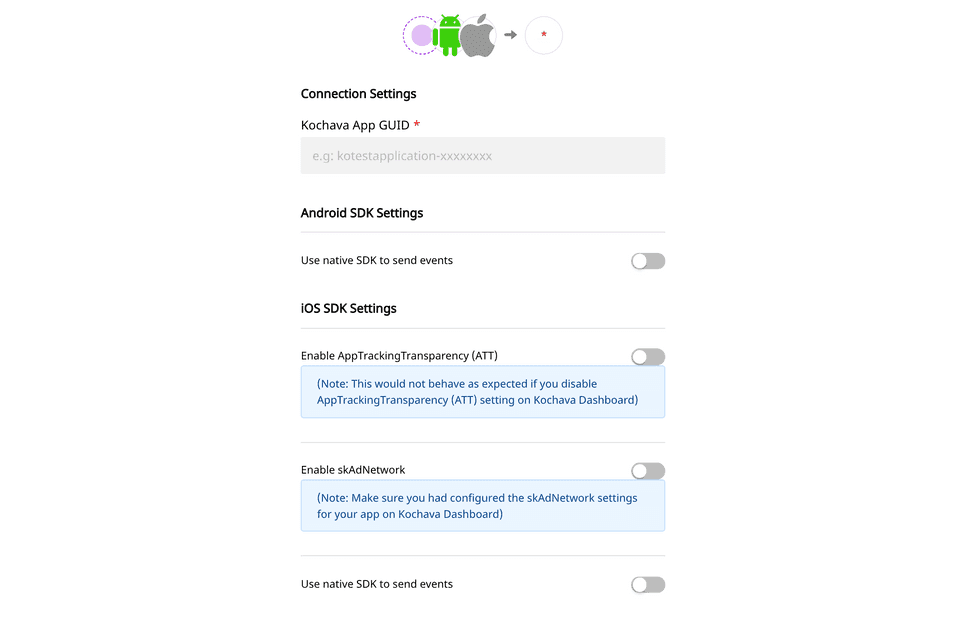
- In the Connection Settings page, please enter the relevant information in the fields shown in the following screen:
 Destination Settings for Kochava
Destination Settings for KochavaKochava Configuration Settings in RudderStack
To successfully configure Kochava as a destination, you will need to configure the following settings:
- App GUID: Kochava generates a unique ID for your application, called the App GUID. You can find this ID by going to your Kochava account and navigating to Apps & Assets - All Apps. You can then select your app to the view the App GUID.
NOTE: The following two settings are applicable for iOS Device
Mode only:
- Enable AppTrackingTransparency (ATT): Enable this setting if you want to enable the
AppTrackingTransparencyfeature provided by the Kochava iOS SDK.
Make sure you include the key NSUserTrackingUsageDescription in your info.plist along with a string value explaining why you are requesting authorization to track.
- Enable skAdNetwork: Enable this setting if you want to enable the
skAdNetworkfeature provided by the Kochava iOS SDK.
Adding Device Mode Integration
- Open your project level
build.gradlefile, and add the following:buildscript {repositories {mavenCentral()}}allprojects {repositories {mavenCentral()}} - Also, add the following under the
dependenciessection:// ruddder core sdkimplementation 'com.rudderstack.android.sdk:core:1.+'// rudder-kochava integrationimplementation 'com.rudderstack.android.integration:kochava:1.0.0'// Kochava native sdkimplementation 'com.kochava.base:tracker:3.10.0'// if you don't have Gson included alreadyimplementation 'com.google.code.gson:gson:2.8.6' - Initialize the RudderStack SDK in the
Applicationclass'onCreate()method as shown:import com.rudderstack.android.integrations.kochava.KochavaIntegrationFactoryimport com.rudderstack.android.sdk.core.RudderClientimport com.rudderstack.android.sdk.core.RudderConfig// initializing Rudder SDKval rudderClient = RudderClient.getInstance(this,WRITE_KEY,RudderConfig.Builder().withDataPlaneUrl(DATA_PLANE_URL).withFactory(kochavaIntegration.FACTORY).build())
- Go your
Podfileand add theRudder-Kochavaextension as shown below:pod 'Rudder-Kochava' - After adding the dependency followed by
pod install, you can add the imports to yourAppDelegate.mfile as shown:#import "RudderKochavaFactory.h" - Finally, change the initialization of your
RudderClientas shown:RudderConfigBuilder *builder = [[RudderConfigBuilder alloc] init];[builder withDataPlaneUrl:DATA_PLANE_URL];[builder withFactory:[RudderKochavaFactory instance]];[RudderClient getInstance:WRITE_KEY config:[builder build]];
Track
The track event captures information related to the actions performed by the user. For more information, refer to the the RudderStack Events Specification documentation.
RudderStack transforms the following events to Kochava's Standard Events, as shown in the table below:
| RudderStack Event Name | Kochava Standard Event |
|---|---|
Product Added | Add to Cart |
Product Added to Wishlist | Add to Wishlist |
Checkout Started | Checkout Start |
Order Completed | Purchase |
Product Reviewed | Rating |
Products Searched | Search |
Rest of the events are sent to Kochava as custom events.
You can send an event with the name same as that of an Kochava's standard event to get perceived as Standard Event in Kochava.
A sample track event for sending event data to Kochava looks like the following code snippet:
[[RudderClient sharedInstance] track:@"Product Added" properties:@{@"price": @2.0,@"product_id": @"product_id_a",@"product_name": @"Product Name A"}];According to the table above, this will change the Product Added event to Add to Cart event in Kochava dashboard and pass the properties along with this.
Screen
The screen method allows you to record whenever a user sees the mobile screen, along with any associated optional properties. This call is similar to the page call, but exclusive to your mobile device.
A sample screen call looks like the following code snippet:
MainApplication.rudderClient.screen("Sample Screen Name", RudderProperty() .putValue("prop_key","prop_value"));In the above snippet, RudderStack captures all the information related to the viewed screen, along with any additional info associated with that event. In Kochava, the above screen call will be shown as - "screen view Sample Screen Name " along with the properties.
Note that screen call will be sent to Kochava as a custom event.
Configuring Push Notifications
Follow these steps to configure push notifications for Kochava for the platform of your choice:
- Register push notifications for your Android device in the Kochava dashboard.
- Add the following dependency in your project level
build.gradlefile inside thebuildscript:dependencies {classpath 'com.google.gms:google-services:4.3.5'} - Next, add the following dependencies and plugin to your app level
build.gradlefile:dependencies {// for push notificationsimplementation 'com.google.firebase:firebase-messaging:21.1.0'}apply plugin: 'com.google.gms.google-services' - Place the
google-services.jsondownloaded from theFirebase consoleinto the root folder of yourapp. - Passing the new Push Token received from FCM to the Kochava SDK. For more information, look into the **sample-kotlin** app.import com.google.firebase.messaging.FirebaseMessagingServiceimport com.rudderstack.android.integrations.kochava.KochavaIntegrationFactory.registeredForPushNotificationsWithFCMToken// Extending FirebaseMessagingService classclass MyFirebaseMessagingService : FirebaseMessagingService() {// The onNewToken callback fires whenever a new token is generated.override fun onNewToken(token: String) {super.onNewToken(token)// Method to pass the push token to the Kochava native sdkregisteredForPushNotificationsWithFCMToken(token)}}
- Add Push Notification as a capability by navigating to **Target** - **Signing & Capabilities** of your app when opened in Xcode.
- Enable **Background Modes/Remote notifications** by navigating to **Targets** - **Your App** - **Capabilities** - **Background Modes** and then check
Remote notifications - Register the push notifications for the iOS devices in your Kochava dashboard.
- Then, add the following code in your app just after initializing RudderStack's iOS SDK to register the push notifications.#import <UserNotifications/UserNotifications.h>// register for push notificationsUNUserNotificationCenter* center = [UNUserNotificationCenter currentNotificationCenter];center.delegate = self;[center requestAuthorizationWithOptions:(UNAuthorizationOptionAlert | UNAuthorizationOptionSound | UNAuthorizationOptionBadge)completionHandler:^(BOOL granted, NSError * _Nullable error) {if (granted) {dispatch_async(dispatch_get_main_queue(), ^(void) {[[UIApplication sharedApplication] registerForRemoteNotifications];});}}];
- Finally, add the below handlers to handle the tokens and push notifications accordingly:#import <RudderKochavaIntegration.h>- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken{[[RudderKochavaIntegration alloc] registeredForRemoteNotificationsWithDeviceToken:deviceToken];}- (void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions))completionHandler{completionHandler(UNAuthorizationOptionSound | UNAuthorizationOptionAlert | UNAuthorizationOptionBadge);}- (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler{[[RudderKochavaIntegration alloc] receivedRemoteNotification:response.notification.request.content.userInfo withActionString:response.actionIdentifier];}
FAQs
Where do I get the Kochava App GUID?
To get your Kochava app GUID, please follow these steps:
- Log in to Kochava. Then, go to your account and select the application for the specific campaign.
- Under Apps & Assets, select All Apps
- Click on the desired app for which you want the procure the App GUID.
- You will be able to see the App GUID under the title of your application, within the details.
For more information, please check the Kochava support guide.
Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.